写真加工・画像編集アプリは多数ありますが、中でも「Effectshop」は直感的なタッチでとても編集しやすい!また、色やフレームだけでなく効果のバリエーションも豊富なので自分のイメージにあった写真に編集しやすかったです。
今回はそんなEffectshopを使って実際に画像を編集してみたので、基本的な使い方を一通り紹介したいと思います。
始めて使う方や興味がある方は是非、参考にして下さい
それではさっそくいってみましょー!
 写真加工・画像編集・文字入れ・カメラアプリ – Effectshop
写真加工・画像編集・文字入れ・カメラアプリ – Effectshop
カテゴリ: 写真/ビデオ
簡単な加工例~使った後はこんな画像に
こちらの画像はEffectshopを使って約3分程で加工した例。

カメラ以外の部分にぼかしを入れて効果を加えた文字を挿入しています。
それではさっそく簡単な使い方を紹介します!
使い方~Top画面のメニューから
アプリを起動すると3つメニューが表示されますね。「左の四角が2つあるアイコン」をタップすると、写真フォルダ内にある写真を選択した後、画像編集へと進むことができます。

まだ写真がない場合は、真ん中の「カメラアイコン」を選択して下さい。写真を撮影すると「再撮影」または「写真を使用」を選択することができそのまま編集へと進めます!また、右側の「ハートマークのアイコン」はアプリの評価画面に映ります。Effectshopを使って評価したい時はここをタップしましょう。
まず始めに画像の切り取り
Top画面から画像を選択したら、まず始めに画像サイズの選択画面が出てきます。ピックアップしたい部分を上下左右にスワイプして選択できたり、アップして選択もできるので、画像を切り取って保存したい場合はここでサイズと保存部分を調整しましょう!

そのまま使う場合は、「オリジナル」のままでOK!
前景の編集
Effectshopの画像編集は「前景(ぜんけい)」の編集と「背景」の編集の2つに大きく分かれている特徴があります。
写真の前に効果や文字を追加するのが「前景」で画像そのものを編集したい時は「背景」を選ぶイメージですね。

文字を入れたい時は、「前景」をタップして下さい!
文字の入れ方
まず画像編集の基本となる文字入れの方法をご紹介。
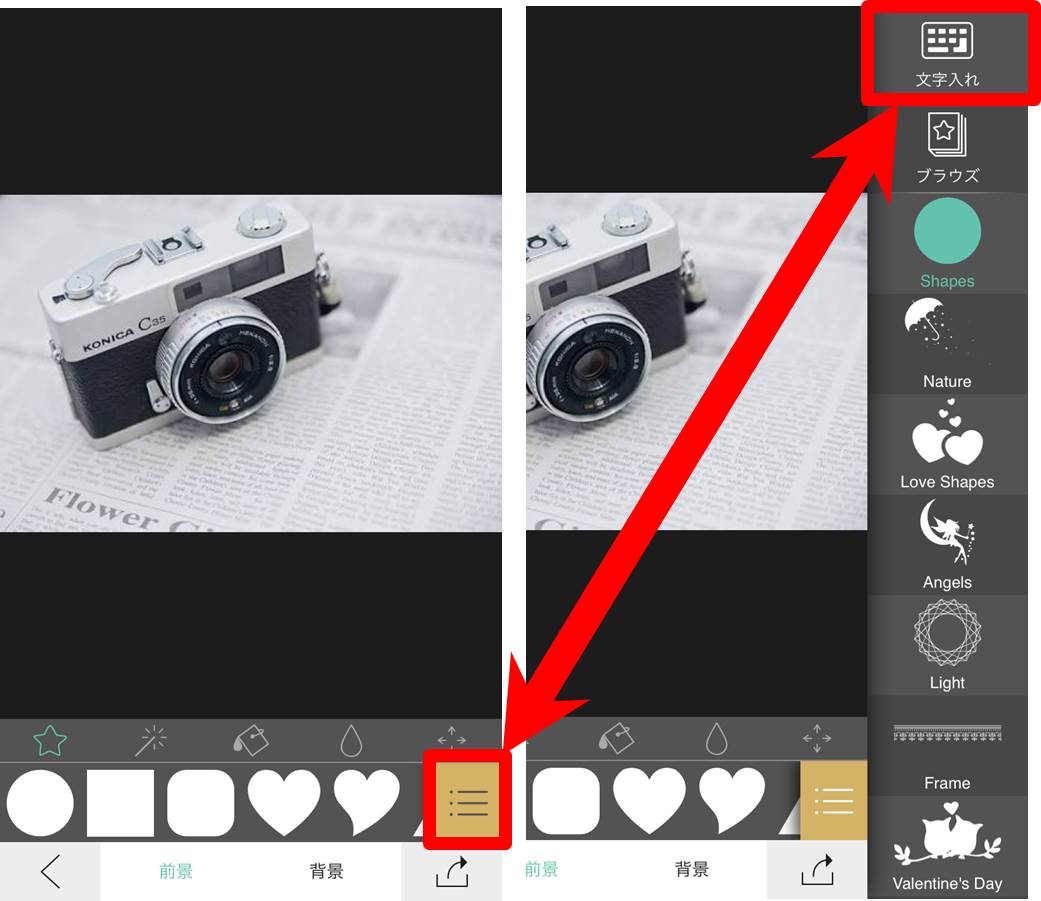
Effectshopで文字を入れたい時は、まず画面右下にある三本線をタップしてサイドメニューを表示させて下さい!

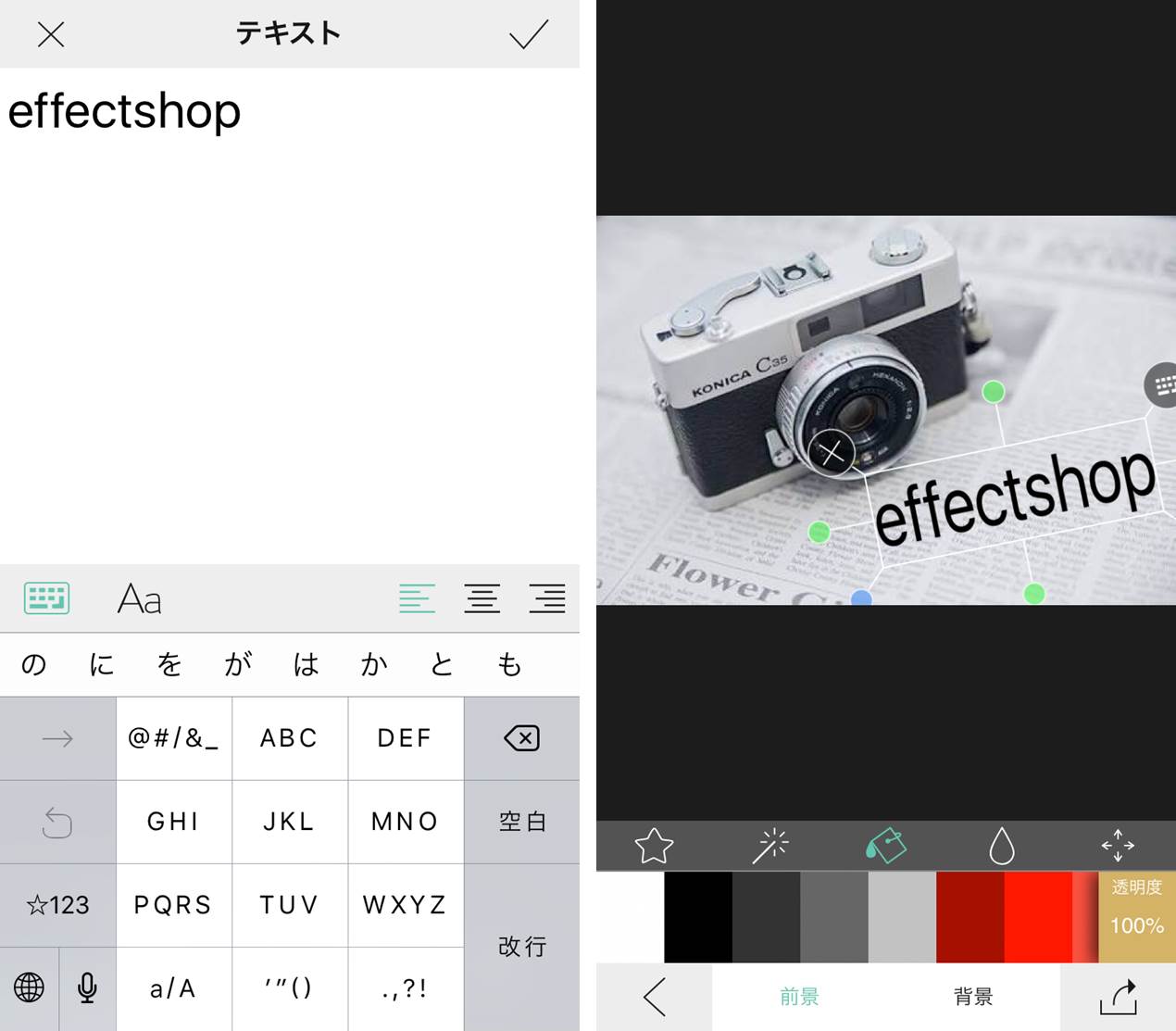
サイドメニューの一番上に「文字入れ」があるのでこちらをタップすると、下のように文字を入力して貼り付けることができます!

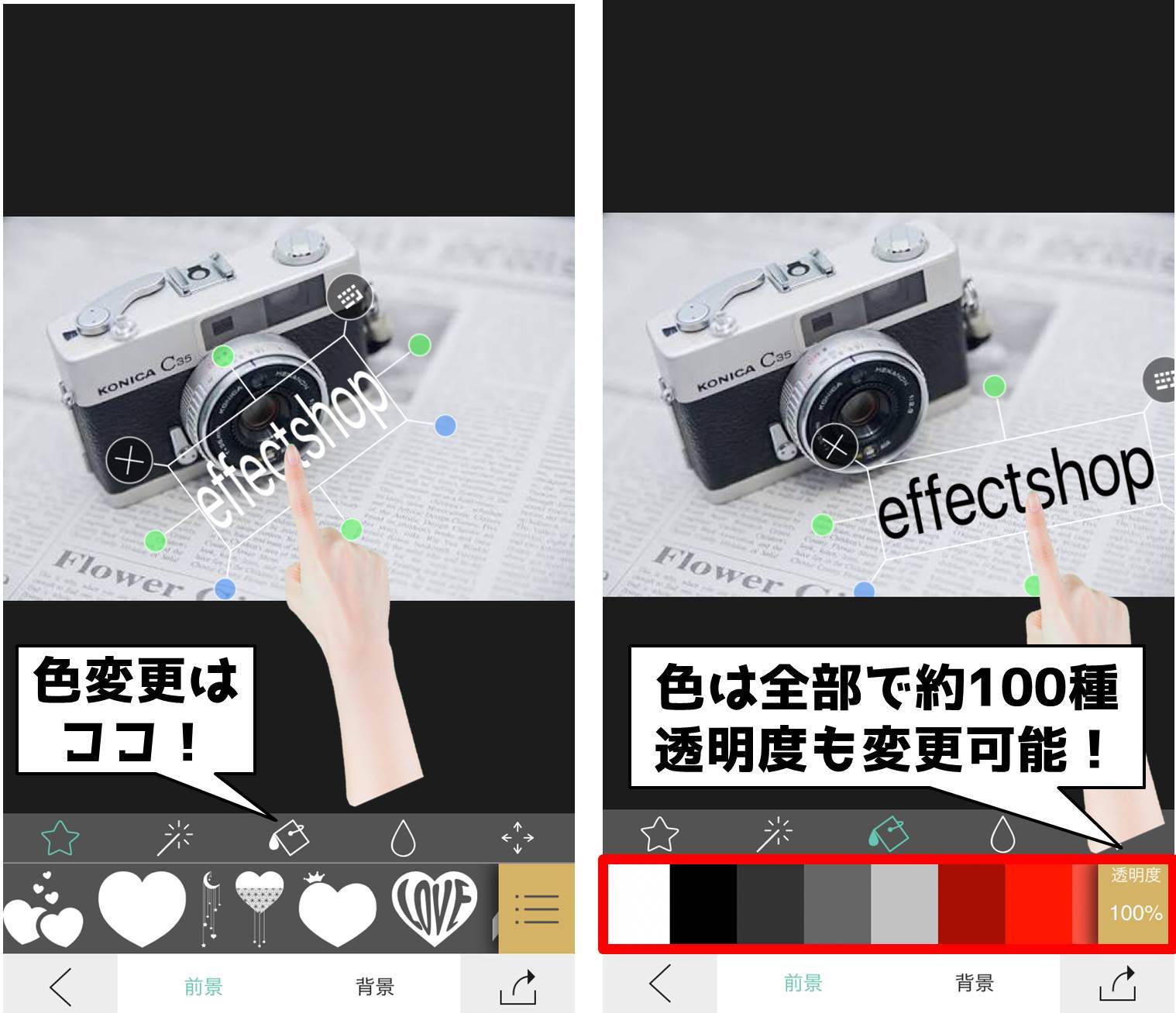
文字色の変更方法
挿入した文字は色も変更することも可能。変更するには、文字を選択した上でメニューバーにあるバケツマークをタップしましょう。

変更できる色は全部で約100種ほどありました!さらに透明度を変更することで文字を透過させることができる!このカラー変更は挿入できる図の全てに適用できます!
文字に光彩を入れる方法
文字には光彩を入れることもできます。テキストをタップして選択した後、下図のように光のアイコン部分をタップしましょう!

カラー選択をして光彩効果を文字に追加できます。光彩の広がりは%バーで調整できるので活用しましょう!
文字の位置や大きさを微調整するやり方
文字の位置や大きさはタップすることで直感的に調整できますが、以下の部分をタップすることで微調整&移動が可能。

細かく大きさや配置を決めたい場合はここを使ってみましょう!使うことはほぼないかもしれませんが、ここで文字を反転させたりもできます。
背景の変更方法
「前景」を編集し終えたら「背景」をタップして画像本体を編集してみましょう。「背景」メニューでできる事は基本的に「ぼかしの調整」、「色変更」、「効果の挿入」の3つ!
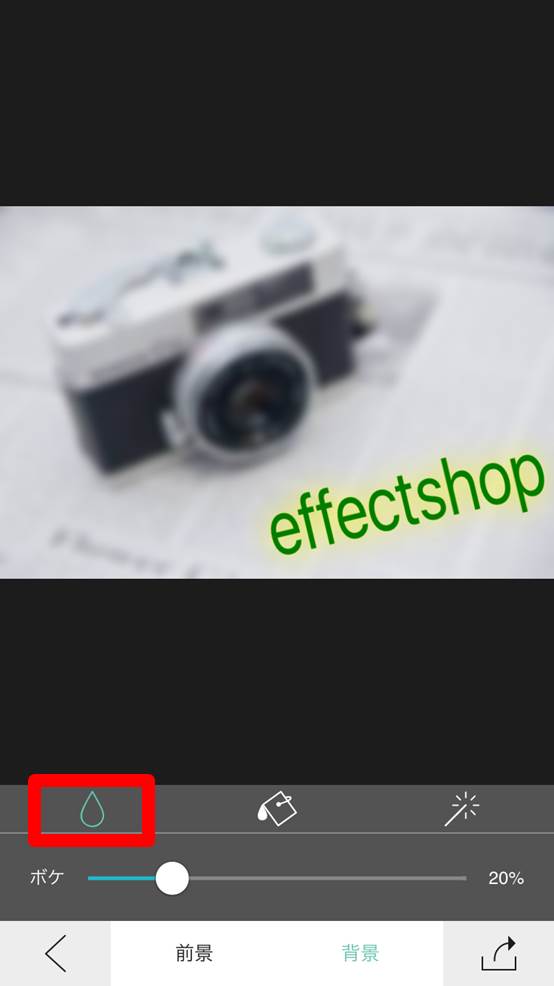
ぼかしの入れ方
画像にぼかしを入れるには、左にある水のマークをタップです。%を調整することでぼかしの強さも調整できる!

色の変更
背景の色を変える時もテキストと同じように赤枠のバケツのマークをタップ!画像本体の色を簡単に変更できます!

透明度を調整することもできるので、結構アレンジできたりする。
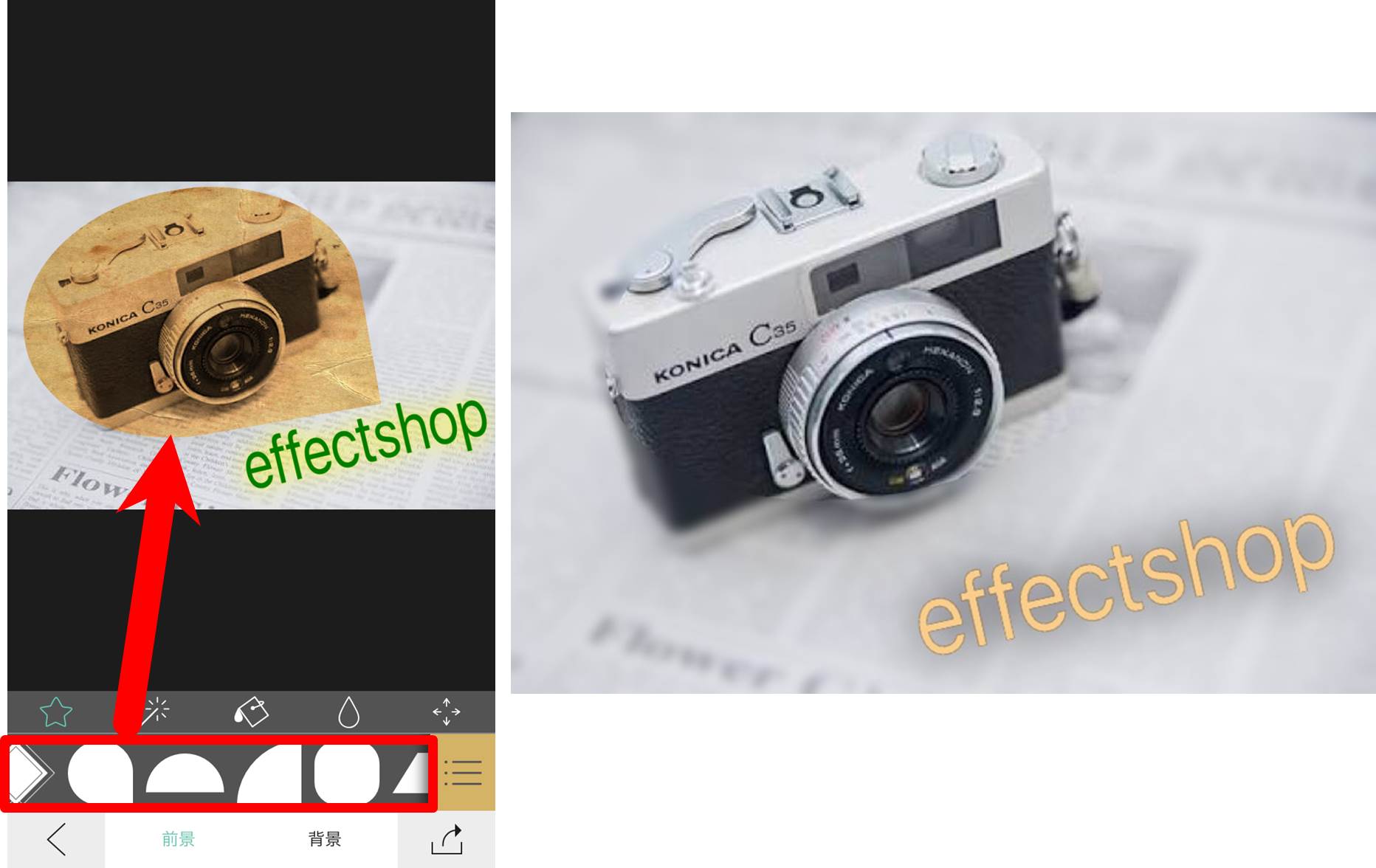
背景に効果を加える!
背景には様々な効果を加えることができます!効果は全部で16種類あるので画像の雰囲気にあったものを選んでみて下さい。

赤枠部分をタップすれば、背景に効果を加えることができます。
上手く編集するにはブラウズの活用が効果的!
Effectshopにはブラウズという画像の挿入機能があります。「前景」で挿入できるブラウズは「背景」で加えた効果を受け付けないので背景をぼかして、ブラウズ部分は通常の画像表示にできたりして色々工夫ができるので便利!

コツを掴むと結構編集が楽しくなるので、始めて使う人もどんどん使っていきましょ!
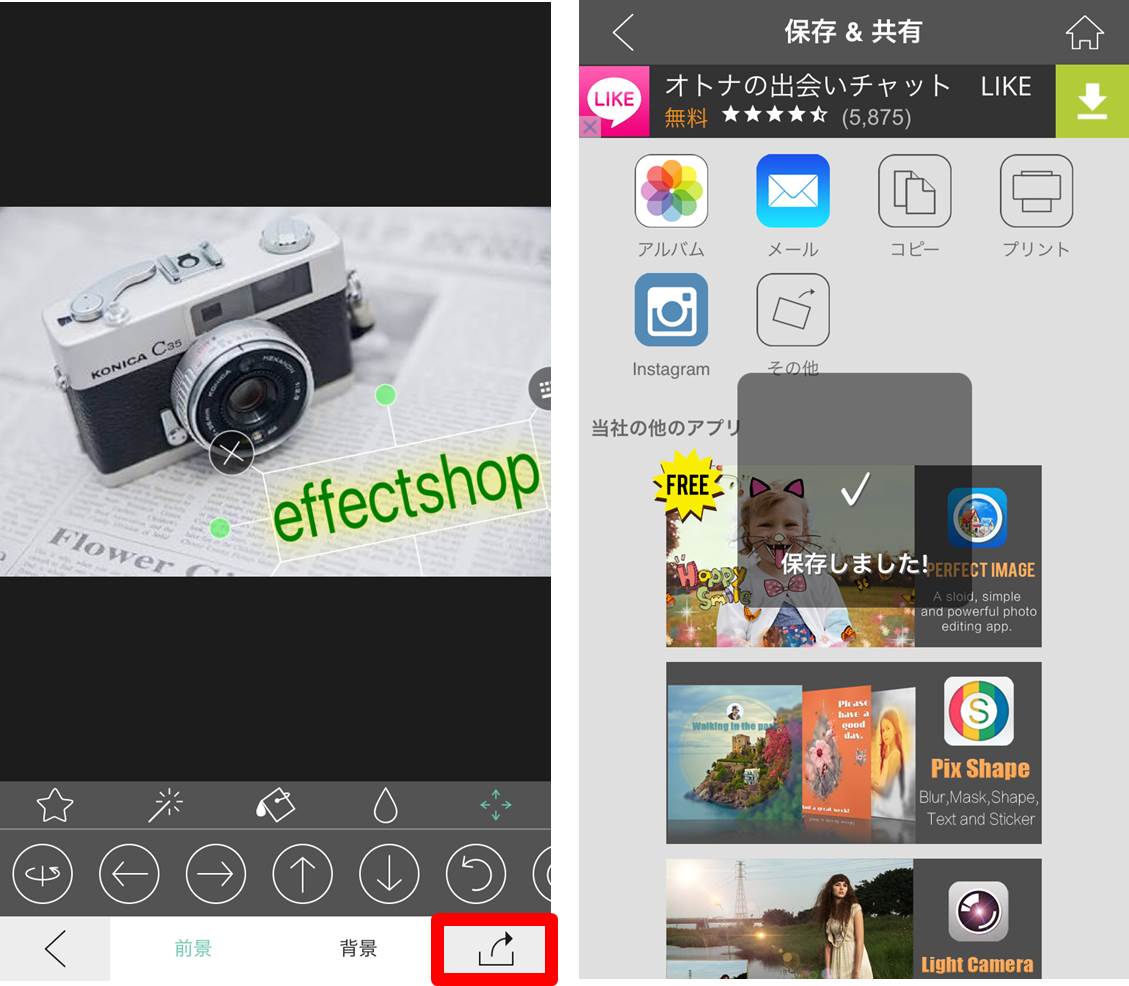
保存方法
加工できた画像を保存するには、右下部分にある矢印マークをタップです。

アルバムに保存するだけでなくだけでなくメールでそのまま送ったり、Instagramで投稿できたりも可能!「その他」を選べば、twitterやEvernoteなどのアプリにも送ることができる!
Effectshopでの編集のコツは?
Effectshopは直感的に文字を入れたり効果を加えたりできるので始めての僕でも使いやすかったです!
色とブラウズ(枠)のバリエーションもかなり豊富ですが、中でも効果のバリエーションが16種類もあるので写真の雰囲気にあった効果を選ぶといい写真ができるかも!